Eğer siz de ekleye ekleye dizi dizi Chrome uzantılarına sahip olduysanız "en azından ben o durumday(d)ım :)" işte bu yazı tam size.
Chrome uzantılarını yüklemek bir tıklama kadar kolay ve hâl böyle olunca tıklaya tıklaya bir bakmışsınız uzantılarla dolu bir Chome'niz olmuş. Olsun olmasına da, uzantıların bilgisayarımızın kaynaklarını sömüren küçük programlar olduğunu da unutmamalıyız. Görüntü kirliliğinden ziyade en önemli sorun bu. Bazı uzantılar gerçek kaynak sömürücüsü olabilir. Ayrıca, çok fazla uzantı, tarayıcınızda estetik olmayan karmaşık bir görünüme ve kullanım zorluğuna sebep oluyor.
İşte bu yazımda bahsedeceğim mükemmel uzantı bu olaya bir dur diyor ve böylece daha iyi bir tarama deneyimi sağlıyor.
Context'e merhaba diyelim, Chrome eklentileri kalabalığını bertaraf eden mükemmel Chrome uzantısına!
Chrome Uzantı Grupları Oluşturun ve Bunları Daha İyi Yönetin
Bağlam (Context), uzantılarınızı 'bağlamsal (contextual)' gruplar halinde düzenler. Diğer bir deyişle, müzik dinlerken veya film seyrediyorsanız, Bağlam yalnızca ona bağlı uzantıları yüklemenizi sağlar. Kalanları gizli tutulabilir. Yazımın sonunda yükleme bağlantısını paylaştığım Context'i kullanarak birkaç uzantı grubu oluşturmanın nasıl yapıldığını görelim.
Context'i nasıl kullanacağım?
- Uzantılar çubuğunda görüntülenen yap-boz parçası simgesi Context'in simgesidir. Bu simgeye faremizin sağ düğmesine tıklayıp uzantının menüsünü açıyoruz ve Seçenekler menüsüne tıklıyoruz.
- Açılan penceredeki (bu ekranda Chrome tarayıcımıza yüklediğimiz tüm uzantıları da görüyorsunuz) New Context düğmesine tıklıyoruz.
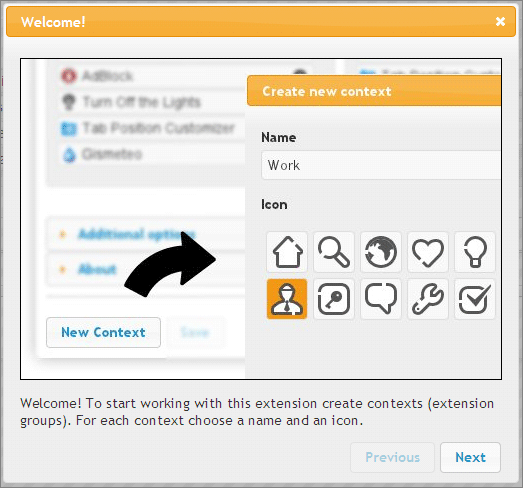
- Açılan pencereden oluşturacağımız Bağlam (Grup/Context) için bir isim veriyoruz ve bir simge seçiyoruz. Create düğmesine tıklayıp kaydediyoruz. Eğer başka Bağlam oluşturmamız gerekiyorsa (Ör: Araçlar, İçerik, SEO) New Context ile diğerlerini de oluşturabilirsiniz.
- Bağlam oluşturma işlemini tamamladıktan sonra bu Seçenekler menüsü ile açtığımız ekranın üstünde Chrome tarayıcınıza yüklediğiniz uzantıların listesini ve altta da Bağlam ögelerini göreceksiniz.
- Her bir uzantıyı sürükleyip istediğiniz Bağlam ögesi içine bırakabilirsiniz. Bir uzantıyı farklı Bağlam ögelerine tanımlayabilirsiniz. Yapmanız gereken hangi Bağlam ögelerinde görünmesini istiyorsanız her birine sürükleyip bırakın.
- Gruplama (Bağlam) işleminizi tamamladıysanız önce Save düğmesine tıklayıp ayarlarınızı kaydedin ve ardından Seçenekler sekmesini kapatın.
- Tüm uzantılar hâla görünüyorsa (ki bu normal, çünkü yapmamız gereken bir ayar daha var) Context uzantısına farenin sol düğmesi ile tıklayın ve Bağlam listenizi açın. Her bir Bağlam ögesinde, Bağlam Adı, + simgesi, - simgesi ve > simgesi göreceksiniz. Peki bunlar ne işe yarıyorlar?
- > simgesi ile başlayalım. Bu simgeye tıklarsanız o Bağlam ögesi içinde yer alan uzantıların bir listesini göreceksiniz. Her bir uzantının solunda yeşil renk olmalı. Bu, o uzantı görünür olsun anlamına gelir. Her zaman ihtiyacınız olmayan ya da diğer bir deyişle zaman zaman ihtiyacınız olan uzantılara tıklayıp kırmızı ya ni görünmez olmasını sağlayabilirsiniz. Sıklıkla kullandıklarınızı yeşil bırakmanız faydalı olacaktır. Her bir Bağlam ögesi içeriği için bu ayarı ilk kullanımda yapın. Kırmızı yaptıklarınız artık uzantı çubuğunda görünmeyecek.
- Bağlam Adına ya da + simgesine tıklarsanız o Bağlam ögesi içindeki kırmızı olarak işaretlediğiniz tüm uzantılar görünür olur.
- - simgesine tıklarsanız görünür olanlar görünmez olur ve uzantı çubuğunuz temizlenir. - simgesi sadece 7.a. maddesinde ayarladığımız kırmızı işaretlediğimiz uzantıları gizler. Yeşil olan/lar görünmeye devam ederler.
İşte, ihtiyaçlarınıza göre uzantıları gösterin ya da gizleyin. Gereksiz kaynak kullanımlarından, görüntü kirliliğinden ve kullanım zorluğundan kurtulun.
Unutmayın, tüm uzantılarınız yine orada ama ne zaman isterseniz aktifler ;)
Chrome Web Mağazası'ndan yükleyin: Context
Not: Chrome uzantılarını Yandex.Browser'e de yükleyebilirsiniz. Bunun için önce Yandex.Browser uygulamanızı açın ve Chrome Web Mağazası Uzantıları sayfasını açın. İstediğiniz uygulamayı bulun ve yükleyin.
Arkadaşlarının da faydalanması için sen de bu yazımı hemen paylaş.
Teşekkürler :)


![[printName]](/modules/pictureResizer/pictureResizer.php?src=/uploads/galleries/gallery3/context-chrome-extension02.png&w=600&h=338&zc=1)
![[printName]](/modules/pictureResizer/pictureResizer.php?src=/uploads/galleries/gallery3/context-chrome-extension01.png&w=600&h=338&zc=1)
![[printName]](/modules/pictureResizer/pictureResizer.php?src=/uploads/galleries/gallery3/context-chrome-extension03.png&w=600&h=338&zc=1)
![[printName]](/modules/pictureResizer/pictureResizer.php?src=/uploads/galleries/gallery3/context-chrome-extension04.png&w=600&h=338&zc=1)
![[printName]](/modules/pictureResizer/pictureResizer.php?src=/uploads/galleries/gallery3/context-chrome-extension05.png&w=600&h=338&zc=1)
![[printName]](/modules/pictureResizer/pictureResizer.php?src=/uploads/galleries/gallery3/context-chrome-extension06.png&w=600&h=338&zc=1)
![[printName]](/modules/pictureResizer/pictureResizer.php?src=/uploads/galleries/gallery3/context-chrome-extension07.png&w=600&h=338&zc=1)





